Tooltips are used to provide additional information or context for a UI element, clarify the purpose or function of a UI element, or indicate the meaning of an icon or symbol.
Usage
When to use
When displaying additional context or information that is not critical to the user’s task or decision-making process.
When not to use
- When the content is too lengthy or complex.
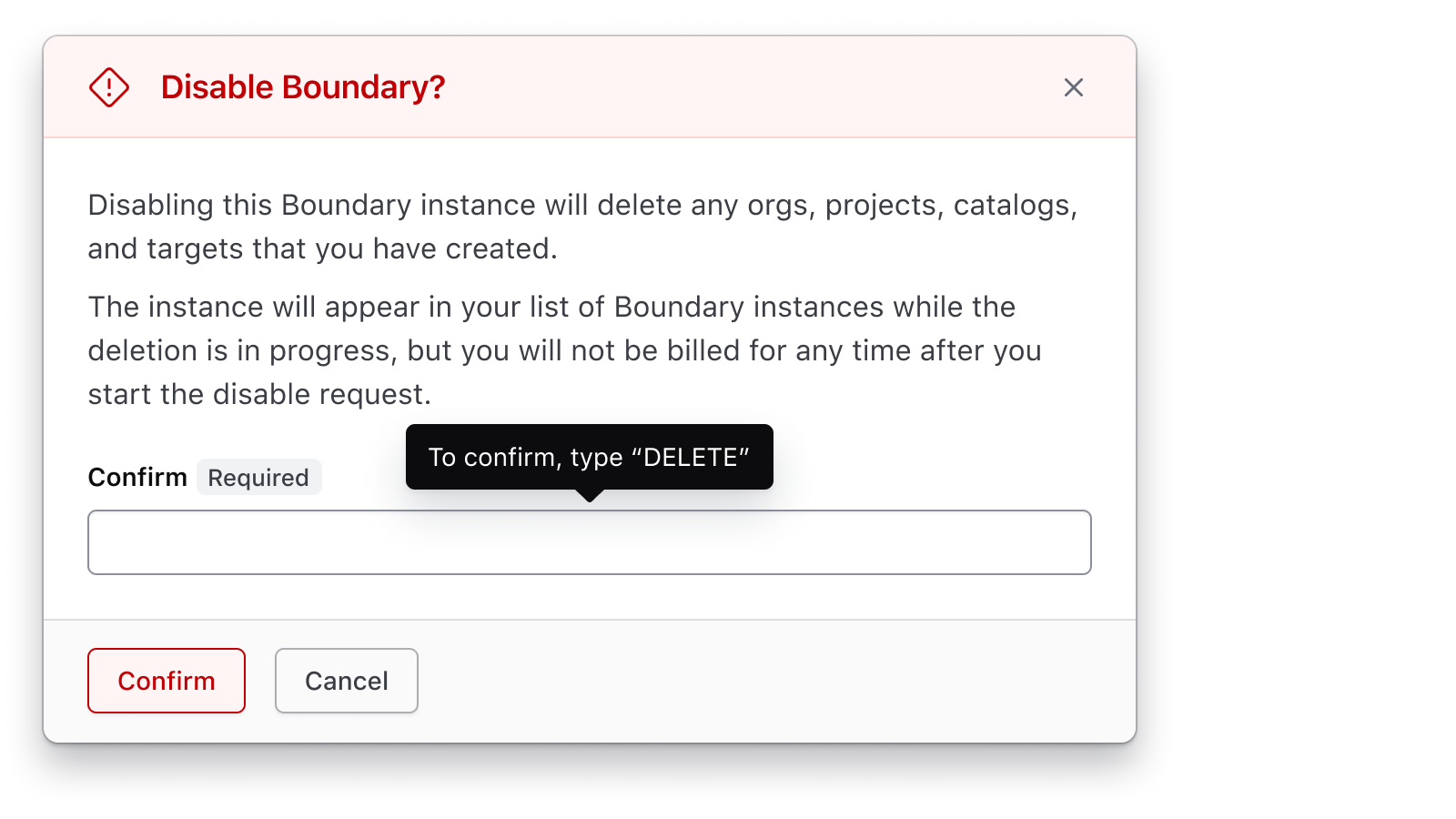
- When the information provided is critical to the user’s task or decision-making process, consider moving the content to the page or an alert.
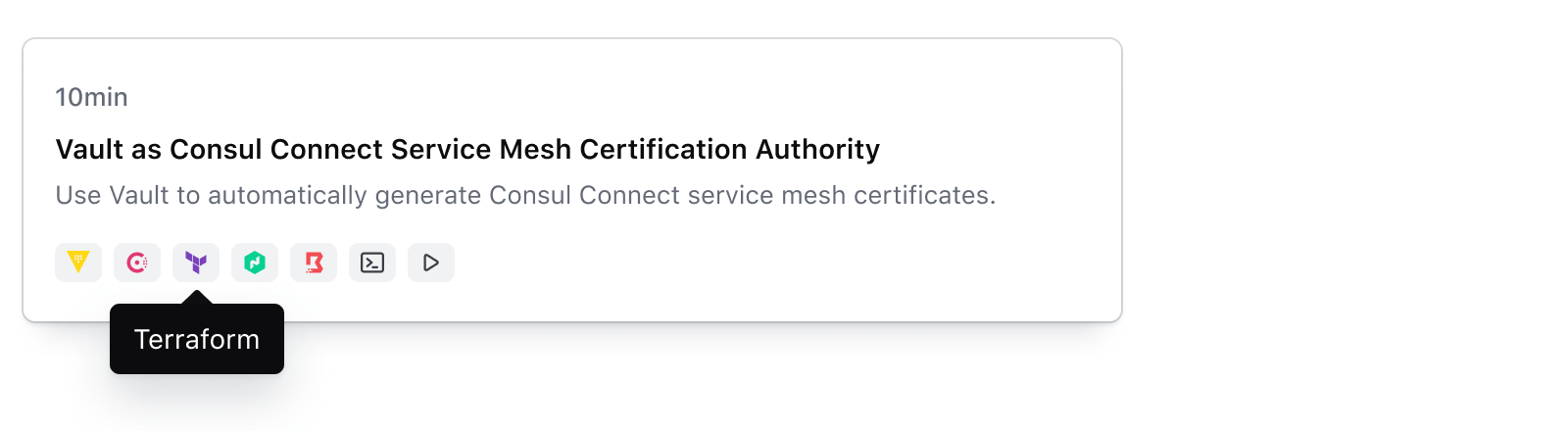
Use tooltips to provide additional context or supplementary non-critical information.

Avoid using tooltips to place crucial information related to the user’s task.

Placement
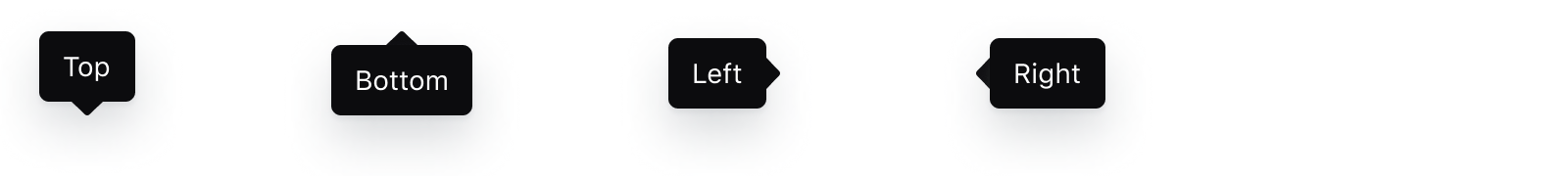
Tooltips can be placed in various positions relative to the UI element they are associated with. Choose the placement based on the context and available space around the tooltip trigger.
The most common options are: top, bottom, left, right.

The tooltip supports additional placement options: top-start, top-end, bottom-start, bottom-end, left-start, left-end, right-start, right-end.
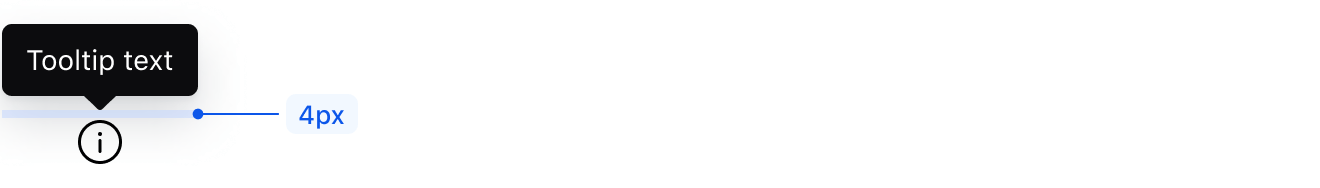
Offset
The default and recommended distance between the trigger and the tooltip’s pointer is 4px.

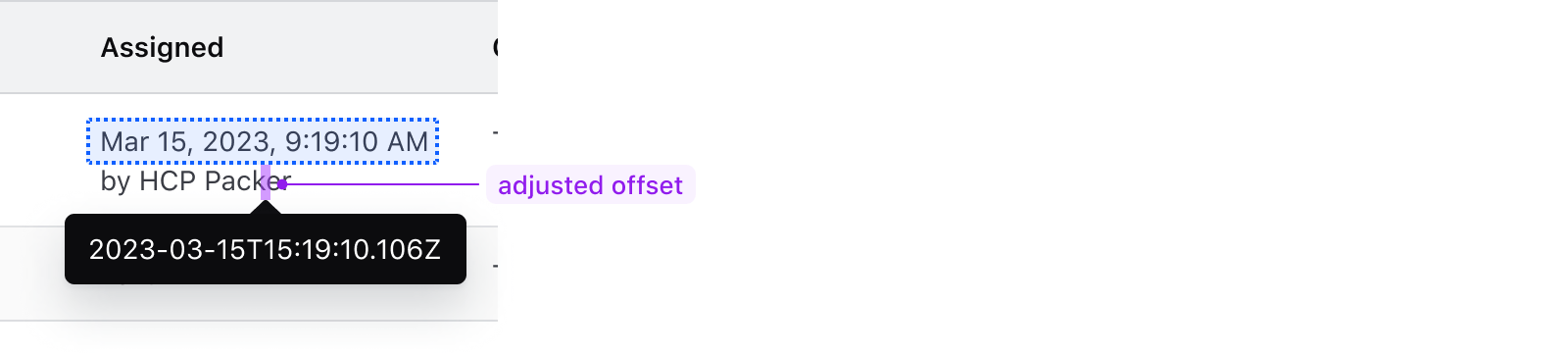
Adjust the offset when the tooltip needs to be positioned in a way that it doesn’t obstruct the view of the UI element or information it is associated with.

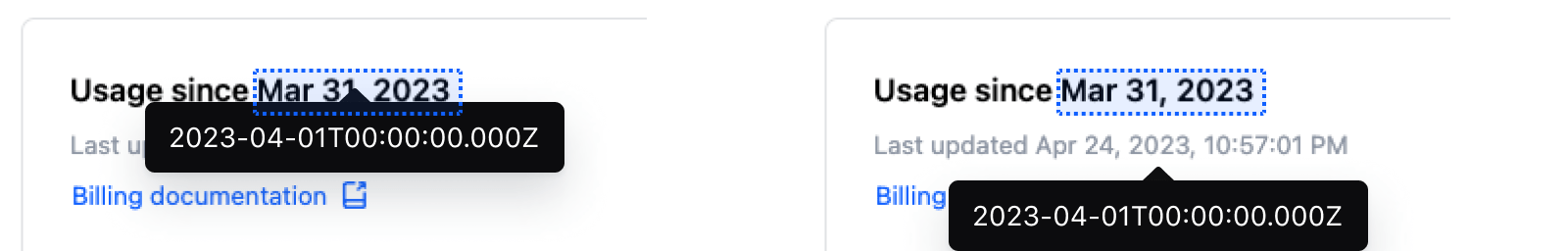
Don’t add extra offset if the tooltip would block important information, appear disjointed from the element it is meant to provide information for, or cause confusion for the user.

Content
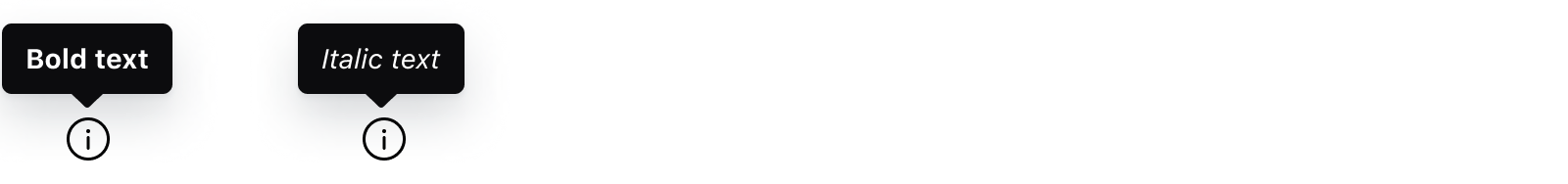
The tooltip should contain text only. Basic text formatting, such as bold and italic, is supported.
If more complex content is necessary to convey the information, consider other display components or moving the content to the page.

Text overflow
The text should wrap when it exceeds a maximum width of 280px. There is no character limit, but we recommend keeping it short and concise (~80 characters).

How to use this component
The HDS tooltip is provided as both a TooltipButton component and as an hds-tooltip Ember modifier. To be accessible, the element which triggers a tooltip needs to be an interactive element which can receive focus. This means that:
- if the tooltip needs to be applied to a non-interactive element, the
TooltipButtoncomponent should be used as it wraps the opener element with abuttonelement. - if the tooltip needs to be applied to an element which is already interactive, the
hds-tooltipmodifier should be used.
Currently, the tooltip uses Tippy.js under the hood for its main functionality.
TooltipButton
Icon
<Hds::TooltipButton @text="Hello!" aria-label="More information">
<Hds::Icon @name="info" />
</Hds::TooltipButton>
Inline with text
Header text
<h4 class="hds-typography-display-100">
Header text
<Hds::TooltipButton @text="Hello!" aria-label="More information">
<Hds::Icon @name="info" />
</Hds::TooltipButton>
</h4>
Placement
The tooltip appears at the “top” centered above the opener button content by default. If the tooltip is near any of the edges of the screen, its position will automatically adjust to prevent the tooltip content from being cut off so it remains readable.
Use the @placement argument if you would like to use a different starting position for the tooltip vs. the default.
<Hds::TooltipButton @text="Hello!" @placement="right">
<Hds::Badge @text="Some tests failed" @icon="alert-triangle" @color="warning" />
</Hds::TooltipButton>
Offset
You can change the offset of the tooltip in relation to the opener element content if needed.
<Hds::TooltipButton @text="Hello!" @offset={{array 50 30}}>
<Hds::Stepper::Step::Indicator @text="1" @status="incomplete" />
</Hds::TooltipButton>
isInline
You can change the default inline-block display to use flex display if needed.
Text before Text after
<p>
Text before
<Hds::TooltipButton
@text="Hello!"
aria-label="HashiCorp"
@isInline={{false}}
>
<Hds::Icon @name="hashicorp" />
</Hds::TooltipButton>
Text after
</p>
Extra Tippy Options
You can use @extraTippyOptions to provide more specific options to Tippy.js. For a full list of available options refer to the Tippy.js API documentation.
For example, you can use the allowHTML option to enable rich tooltip text:
<Hds::TooltipButton
@extraTippyOptions={{hash allowHTML=true}}
@text="<b>Hello</b> <em>there</em>!"
>
More information
</Hds::TooltipButton>
Ember modifier
An Ember modifier is available if your use case requires attaching a tooltip to an element that is already interactive (to be accessible, tooltips should only be attached to interactive elements, like buttons, links, inputs, etc).
Modifier used on a link
<Hds::Link::Standalone
{{hds-tooltip "Hello!"}}
@href="#"
@icon="collections"
@text="Read tutorial"
/>
Placement
<Hds::Button
{{hds-tooltip "Hello!"
options=(hash placement="right")}}
@icon="external-link"
@text="Visit website"
@href="https://hashicorp.com"
/>
Offset
<Hds::Form::Field @layout="vertical" as |F|>
<F.Label @controlId="tooltip-example-control-id">First Name</F.Label>
<F.Control>
<Hds::Form::TextInput::Base
{{hds-tooltip "Hello!"
options=(hash placement="top"
offset=(array 0 30))}}
@type="text"
@value="Jane"
id="tooltip-example-control-id"
@width="200px"
/>
</F.Control>
</Hds::Form::Field>
Extra Tippy Options
You can enable extra Tippy.js options by passing a hash of the options you wish to use similarly to how the TooltipButton component works. You should make sure that any additional options chosen will still result in a WCAG-conformant outcome.
For example, this is how to enable rich text in the case of the modifier:
<p class="hds-typography-body-300">
<a
href="#"
{{hds-tooltip "<b>Hello</b>!" options=(hash allowHTML=true)}}
>
More information
</a>
</p>
Component API
TooltipButton
text
string
strong and em tags. Not intended for multi-paragraph text or other more complex content. May not contain interactive content such as links or buttons.
placement
enum
- top (default)
- right
- bottom
- left
offset
array
isInline
boolean
- true (default)
TooltipButton content. If set to false it sets the button display to flex;
extraTippyOptions
hash
…attributes
...attributes.
hds-tooltip modifier
The modifier offers the same options as the component. See the “How to use” section for syntax examples.
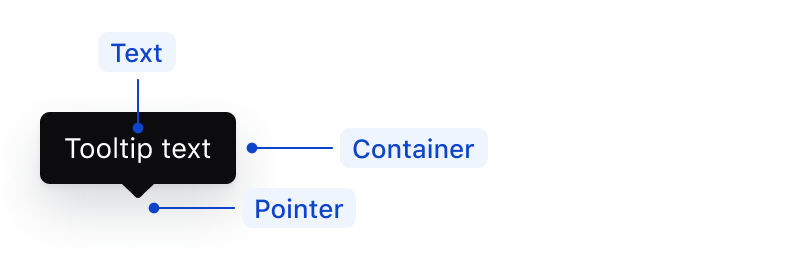
Anatomy

| Element | Usage |
|---|---|
| Pointer | Required |
| Text | Required |
| Container | Required |
Conformance rating
When used on an interactive element, there should be no conformance issues with this component.
The issue with tooltips, in general, is that of persistence and perceivability. When used on inline text, how does the user know that the text has some sort of tooltip attached to it? If the user cannot perceive that the text has any kind of interactivity, then the tooltip would, in this case, not be conformant.
Consumers should proceed with caution in this case, and consider designs that make it clear to the user what options are available to them.
Focus
- When the trigger receives focus via keyboard, the tooltip shows.
- When the user presses the ESC key, the tooltip dismisses and gets removed from the screen.

Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.1.1
Non-text Content (Level A):
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. -
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.13
Content on Hover or Focus (Level AA):
Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true: dismissible, hoverable, persistent (see link). -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.